This header and footer should be used on top-level pages by administrative units, Colleges, Schools, research institutes, and research units affiliated with the core research areas.
Only the primary, one-line Georgia Tech logo can appear in the gold brand bar. Units and parent units may be identified in the website Title and Slogan section.

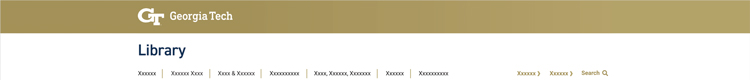
Header Example with Title

Header Example with Title and Slogan

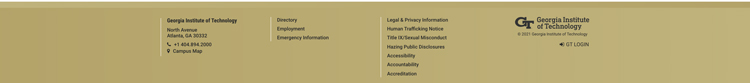
Official Footer
The site title in the header should always be wrapped in an H2 tag. The site's optional subtitle should be wrapped in an H3 tag.
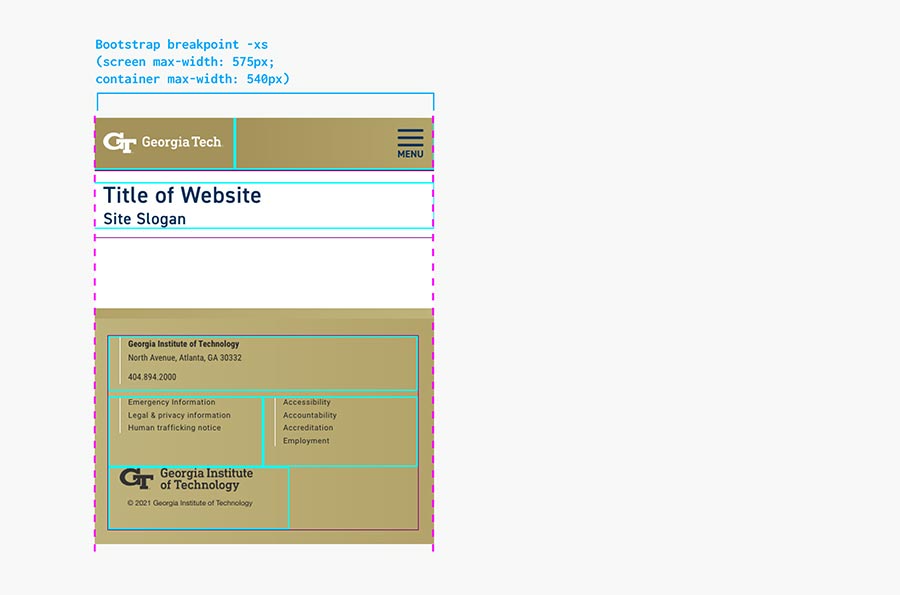
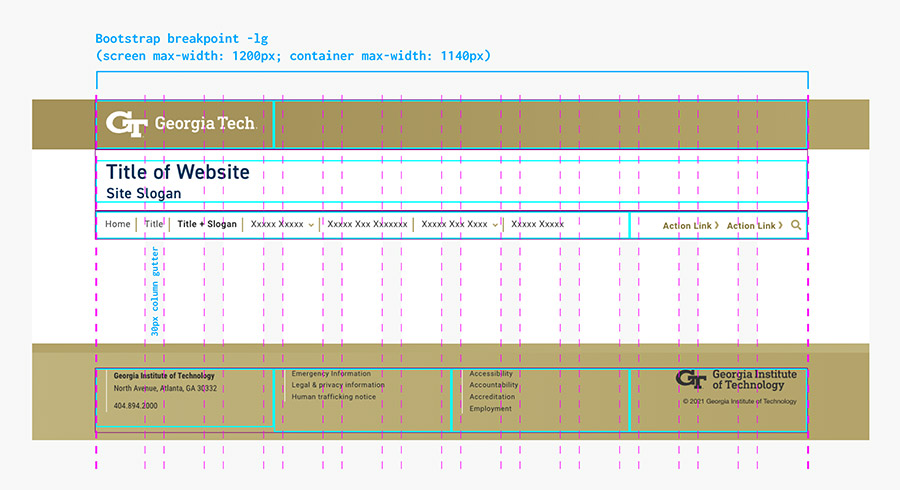
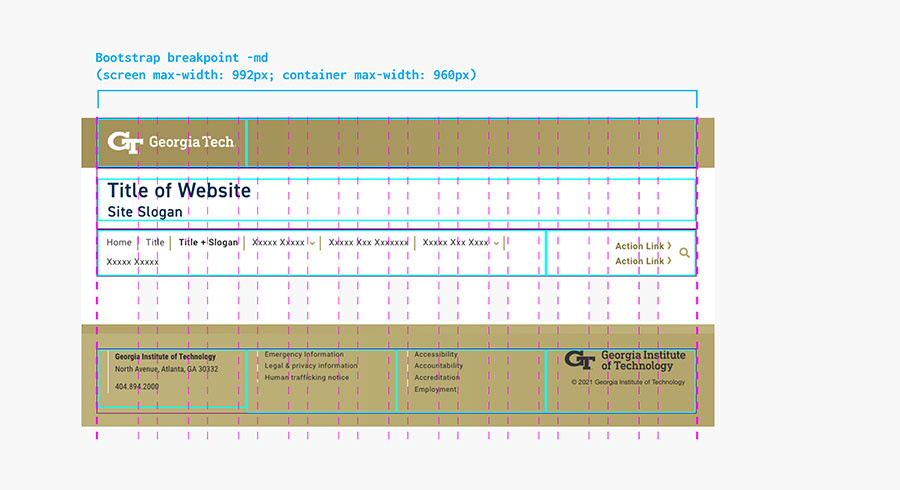
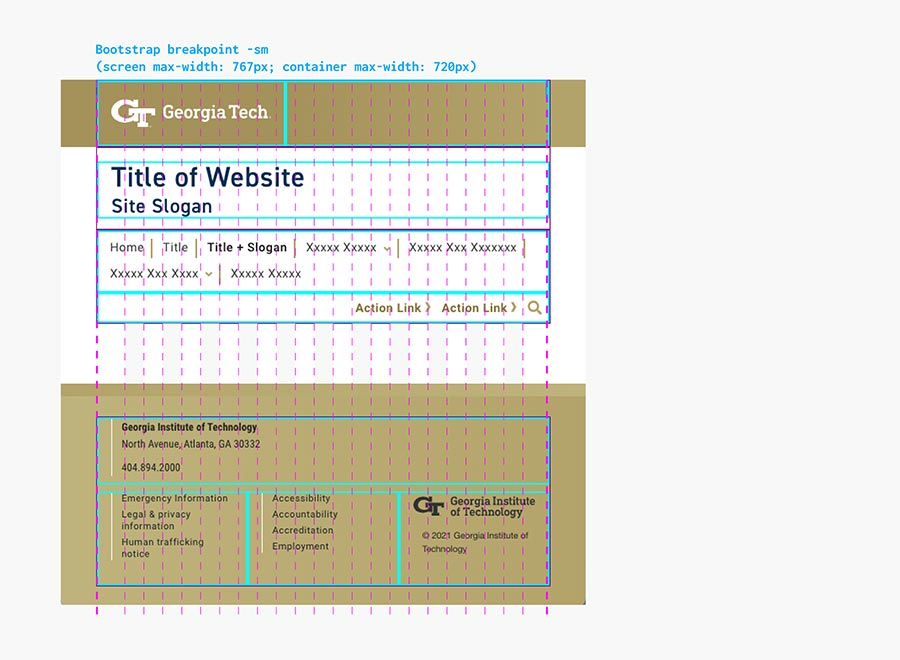
Responsive Breakpoints
Large Screens

Medium Screens

Small Screens

Extra Small Screens