Up with the White and Gold! White and Tech Gold unify Georgia Tech’s visual identity system across all media. The new color palette refines our primary colors and adds navy to build greater consistency of the Institute’s brand across campus.
Primary Colors
Use the primary colors prominently and consistently in all branded materials.
colors
Tech Gold
PMS: 4515
Metallic PMS: 8383
HEX: #B3A369
RGB: 179, 163, 105
HSL: 47, 33, 56
HSB: 47, 41, 70
CMYK: 13, 19, 62, 28
Navy Blue
PMS: 540
HEX: #003057
RGB: 0, 48, 87
CMYK: 100, 57, 12, 66
White
PMS: n/a
HEX: #FFFFFF
RGB: 255, 255, 255
HSL: 0, 0, 100
HSB: 0, 0, 100
CMYK: 0, 0, 0, 0
Primary Color Usage
- Tech Gold (metallic) PMS 8383 may be used when printing offset.
- Tech Gold should replace prior applications of Buzz Gold.
- Navy Blue should replace all prior applications of black in logos and headlines, where accessible.
- Use the primary colors as the most dominant hues in all media.
- Use of shade percentages is permitted.
- Tech Gold metallic ink may be used when printing offset.
Accessible Tech Gold
Use accessible color combinations to enhance legibility and ensure that Georgia Tech's content complies with accessibility standards. Text in Tech Gold on a white background is not accessible. When using Tech Gold for text on a website or other digital media, substitute Tech Medium Gold for large text and Tech Dark Gold for small bold text.
Tech Medium Gold
HEX: #A4925A
RGB: 164, 146, 90
For use in large headline text in any digital media.
Tech Dark Gold
HEX: #857437
RGB: 133, 116, 55
For use in small bold text in any digital media.
Accessible Tech Gold Usage
- The font weight for these colors must be 600 or higher.
- When using combinations of any text color on any background color in digital media, check the colors for accessibility using a contrast checker such as the WebAIM Contrast Checker.
- Your text must pass WCAG AA at a minimum.
secondary colors
Secondary Colors
Secondary colors offer variation and may be used as accents or solid blocks to complement the primary colors.
Gray Matter
(neutral dark gray)
PMS: 425
HEX: #54585A
RGB: 84, 88, 90
HSL: 200, 3, 34
HSB: 200, 7, 35
CMYK: 48, 29, 26, 76
Pi Mile
(light warm gray)
PMS: 427
HEX: #D6DBD4
RGB: 214, 219, 212
HSL: 103, 9, 85
HSB: 103, 3, 86
CMYK: 9, 4, 10, 8
Diploma
(light ivory yellow)
PMS: 7499
HEX: #F9F6E5
RGB: 249, 246, 229
HSL: 51, 63, 94
HSB: 51, 8, 98
CMYK: 1, 1, 10, 1
Buzz Gold
PMS: 124
HEX: #EAAA00
RGB: 234, 170, 0
HSL: 44, 100, 46
HSB: 44, 100, 92
CMYK: 0, 30, 100, 0
Tertiary Colors
These colors complement the Georgia Tech brand colors and are intended as visual accents. This evolved color palette, with its bold and bright tertiary colors, offers a more optimistic people-centered tone. These colors may be used as 100% solids or screened back (tints). See below the swatches for additional guidance on proper use of tertiary colors.
CMYK-Based Tertiaries
Impact Purple
(dark purple)
PMS: 267 C
RGB: 95, 36, 159
HEX: #5F249F
CMYK: 81, 99, 0, 0
Bold Blue
(medium blue)
PMS: 7455 C
RGB: 58, 93, 174
HEX: #3A5DAE
CMYK: 86, 66, 0, 0
Olympic Teal
(medium green-blue)
PMS: 321 C
RGB: 0, 140, 149
HEX: #008C95
CMYK: 100, 0, 37, 10
Electric Blue
(light green-blue)
PMS: 325 C
RGB: 100 204 201
HEX: #64CCC9
CMYK: 54, 0, 20, 0
Canopy Lime
(light warm green)
PMS: 2299 C
RGB: 164, 210, 51
HEX: #A4D233
CMYK: 38, 0, 94, 0
RAT Cap
(warm yellow)
PMS: 116 C
RGB: 255, 205, 0
HEX: #FFCD00
CMYK: 0, 10, 98, 0
New Horizon
(orange-red)
PMS: 7417 C
RGB: 224, 79, 57
HEX: #E04F39
CMYK: 0, 82, 82, 0
RGB-Based Tertiaries ("Brights")
The tertiary palette also includes a separate suite of brighter, web-only colors. These color standards maximize visibility and contrast on screens and should not be applied to print projects.
Bright Purple
(violet)
RGB: 120, 0, 255
HEX: #7800FF
Bright Blue
(medium blue)
RGB: 41, 97, 255
HEX: #2961FF
Bright Electric
(light teal blue)
RGB: 0, 255, 255
HEX: #00FFFF
Bright Canopy
(cool green)
RGB: 0, 236, 156
HEX: #00EC9C
Bright Buzz
(warm yellow)
RGB: 255, 204, 0
HEX: #FFCC00
Bright Horizon
(red-orange)
RGB: 255, 100, 15
HEX: #FF640F
Tertiary colors must be applied subordinately to the primary and secondary colors. They should represent no more than 10% of the overall color application in the design or layout.
Consider audience expectations and relationships with the Institute brand when selecting and applying tertiary colors.
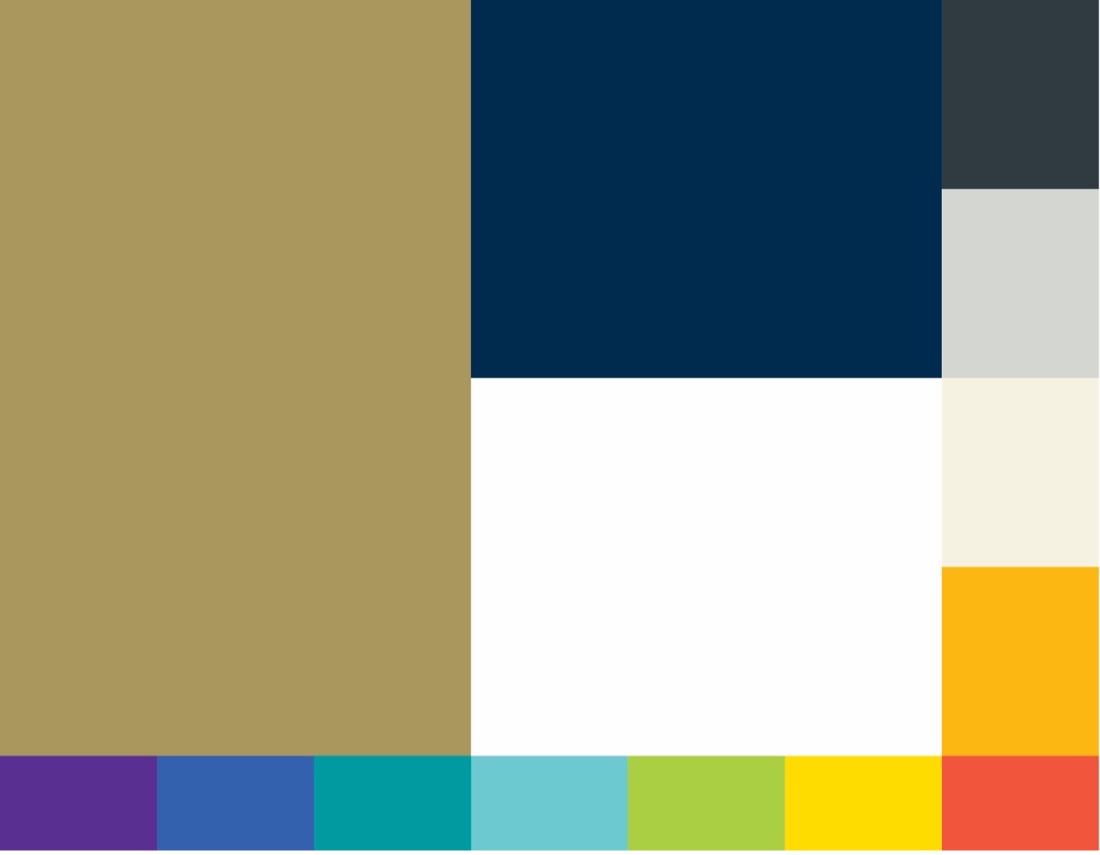
A visual representation of the general proportion of each color on a page: